
本ページプロモーションが含まれています
データを効果的に伝えるためには、数字を視覚的に使うのが効果的です。
特にプレゼン資料やSNS投稿では、視覚化された情報が圧倒的に伝わりやすくなります。
Canvaは、グラフや円グラフを簡単に作成できる便利なデザインツール。
本記事では、Canvaを使ったグラフや円グラフの作成方法を初心者向けにわかりやすく解説します。
作り方だけでなく、見やすく魅力的なデザインに仕上げるポイントもご紹介しますね!
目次
Canvaでグラフを作成するメリット
Canvaを使うメリットは、確認しましょう。
- 操作が簡単 ドラッグ&ドロップでデザインに追加することができます。
- デザイン性が高い テンプレートが豊富でプロ並みの仕上がりに。
- 無料で使える 多くの機能が無料プランで利用可能。
- データの視覚化がスムーズ グラフ作成ツールが内蔵されているので、初心者でも安心。
グラフを作成する基本手順
Canvaで棒グラフや折れ線グラフを作る方法を解説します。
棒グラフは、各項目同士がどのくらいの差があるのかを確認する時に比較がしやすいです。
折れ線グラフは、日を追うごとの推移等、時系列のデータの推移を確認する時に使います。
テンプレートを選ぶ
Canvaのホーム画面で「プレゼンテーション(※グラフを追加したいデザイン)」を選択し、目的に合ったテンプレートを選びます。
グラフを追加
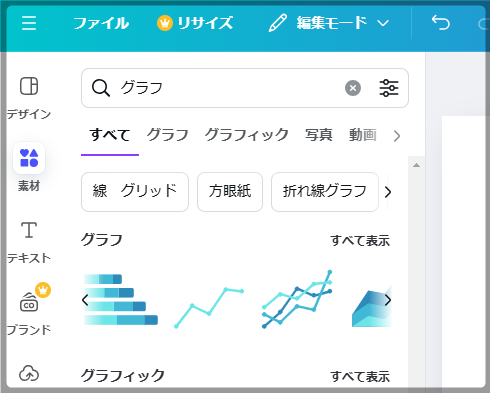
左メニューの「素材」から「グラフ」を検索し、好きなタイプのグラフ(棒グラフ、折れ線グラフなど)をキャンバスに追加します。

データを入力する
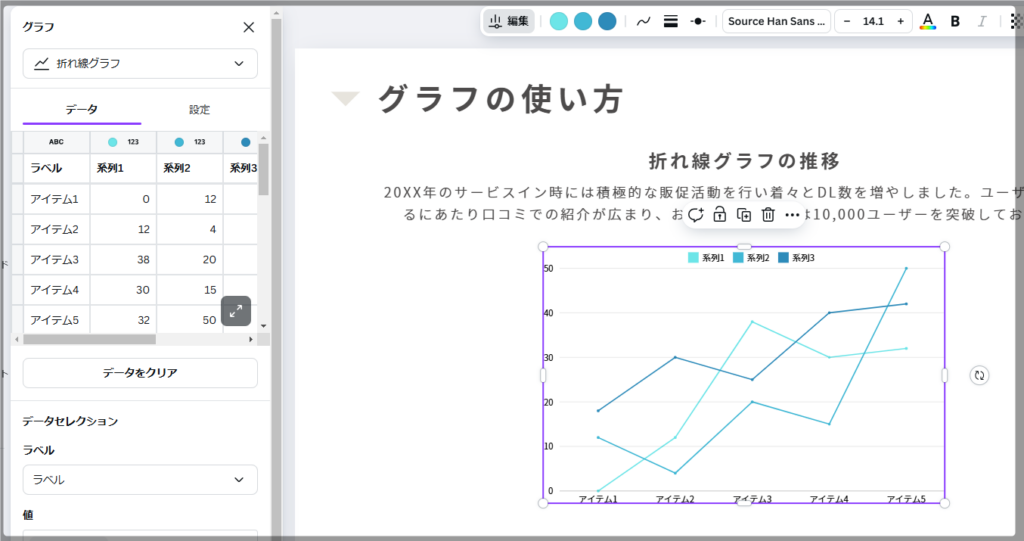
グラフをクリックするとデータ編集パネルが表示されます。
ここに数値を入力するだけで、自動的にグラフが更新されます。

色やフォントを調整
カラーやフォントをカスタマイズして、デザイン全体を統一感のある仕上がりにします。
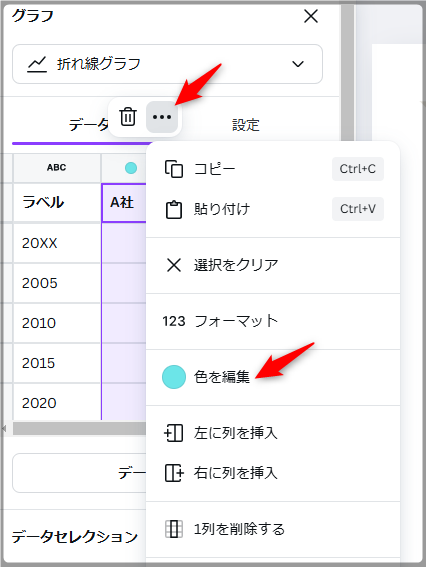
編集方法は、データ編集パネルから、「・・・」をクリックしてフォーマットや色の編集から変更ができます。

円グラフを作る方法
円グラフはシンプルかつ見やすいので、割合や構成比を示すのに便利です。
円グラフを選択
素材から「グラフ」を検索して、円グラフを選び、キャンバスに配置します。
データ入力
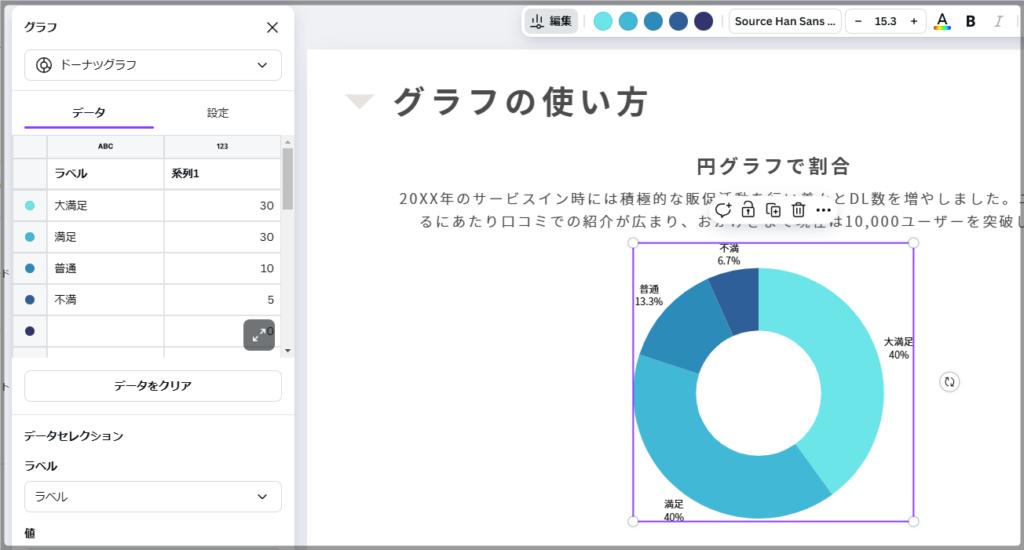
棒グラフと同様、編集パネルからデータを入力します。パーセンテージは自動計算されます。

セクションごとのカラーを設定
各セクションの色を変更して、割合を見やすくしましょう。
デザインを見やすくするポイント
データが正確でも、デザインが雑だと伝わりづらくなります。
以下のポイントを押さえましょう。
- 配色を工夫する
- メインカラーと補助カラーを使い、統一感を出す。派手すぎない配色がベスト。
- フォントを最小限に
- 説明用のテキストは短く簡潔にまとめる。
- 余白を意識する
- グラフ周りに適度なスペースを設けて、見やすくする。
- アイコンを活用
- Canva内のアイコンを追加して、テーマに沿ったデザインに仕上げる。
グラフを活用するシーン
Canvaで作成したグラフは、さまざまな場面で活用できます。
- プレゼン資料 ミーティング資料や提案資料に効果的。
- SNS投稿 データを簡潔に伝える投稿に。
- ブログ記事 情報の補足や説得力を持たせるために。
- 教育資料 授業やワークショップでの説明資料に。
こちらの記事もおすすめ
さいごに
Canvaを使えば、データを効果的に視覚化するグラフや円グラフを簡単に作成できます。
本記事でご紹介した手順やデザインのコツを参考に、魅力的なグラフを作成してみてください。
デザイン性の高いグラフは、視覚的な説得力を持たせるだけでなく、情報をよりわかりやすく伝える手助けをしてくれます。
ぜひCanvaの機能を活用して、データを見やすく表現してみましょう!

