
本ページはプロモーションが含まれています
動画編集をさらに楽しみたい方へ!
Filmoraには、アニメーションや動きを加えることができる「キーフレーム」機能があります。
この機能を使うと、簡単なエフェクトを加えたり、よりダイナミックな動画に仕上げることができます。
今回は、このキーフレーム機能の基本的な使い方と実際に活用するためのステップについてわかりやすく解説します!
Filmoraとは?
そもそもFilmoraって?何で使っているの?という方はこちらの記事を読んでね!
キーフレームとは?
キーフレームとは、動画の特定のフレームに設定を加えることで、映像やエフェクトに変化をつける機能です。
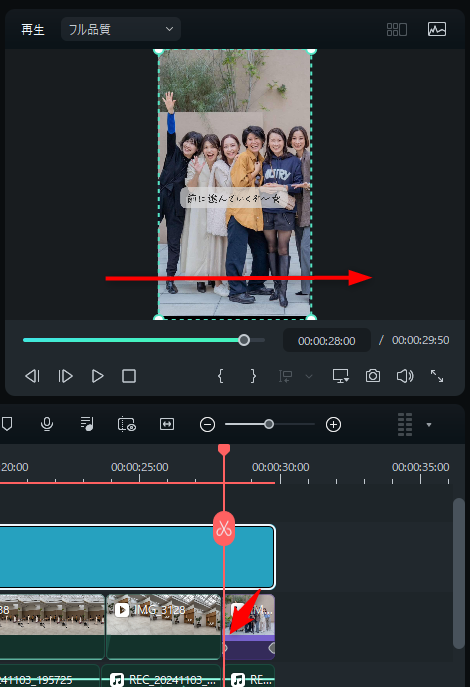
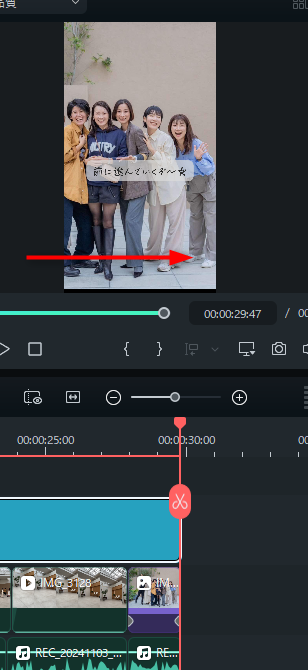
例えば、動画のこの部分は写真(静止画)を使用していますが、左から右へと画像を動かしています。
まるで動画のような動きになりますよね!
これは、キーフレームによって、開始位置と終了位置を指定し、その間の動きを設定しています。
動きのある動画を作成でき、視聴者の興味を引くことができます。
Filmoraでキーフレームを設定する手順
まずは、Filmoraを起動して動画を編集のタイムラインに追加します。
キーフレームの設定は、オブジェクトやエフェクトのアニメーションを行いたいクリップに対して行います。
オブジェクトの選択
動きを加えたいオブジェクト(例えば画像やテキスト)を選択します。

開始位置を設定
対象のオブジェクトの始まりを設定します。
例えばこの加工であれば、元は横長の写真。

左→右にスライドする動画にしたいので、人物が映る左端をスタートに設定しています。
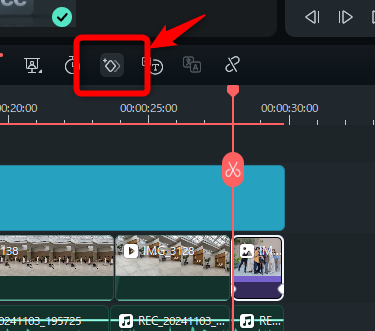
開始のキーフレームを追加
スタートの状態が設定できたら、「キーフレーム」をクリック。

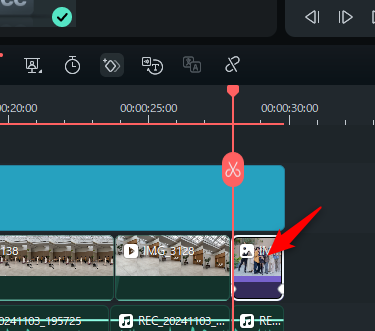
修了位置を設定
対象のオブジェクトの終わりを設定します。
先ほどの左→右のスライドの場合は、右端の人物で終わるように設定します。

終了のキーフレームを追加
終わりの状態が設定できたら、「キーフレーム」をクリック。

こんな風に、キーフレームを設定したオブジェクトの始まりと終わりに2か所キーフレームのマーク(ダイヤモンド型)が付く感じになります。
出来上がったキーフレームの加工はこんな感じ。
キーフレームを使ったアニメーションの応用例
キーフレームを使った、楽しい演出を加える方法をいくつか紹介します。
ズームイン・ズームアウト
オブジェクトを段階的に拡大縮小させることで、視覚的なインパクトを強調できます。
最初のキーフレームで小さく設定し、次のキーフレームで拡大させると、ズームイン効果が得られます。
回転アニメーション
角度を調整することでオブジェクトを回転させることができます。
キーフレームを使用して数秒ごとに角度を変更すると、回転しているように見えます
不透明度の変化
キーフレームを活用して、オブジェクトの透明度を変化させることで、徐々にフェードイン・フェードアウトするエフェクトが作れます。
動きを滑らかにするポイント
キーフレームを使った動きをより自然に見せるために、いくつかのポイントがあります。
キーフレームの間隔を短くしすぎない
キーフレーム間が短すぎると動きが急になり、不自然に見えることがあります。
長めの間隔を設定することで、滑らかな動きが作りやすくなります。
同じ速度で動かす
連続でキーフレームを使用する場合は、キーフレーム間でのスピードを均一に保つようにします。
スムーズなアニメーションに仕上がり、視聴者にストレスを感じさせません。
Filmoraでのキーフレームの活用シーン
最後に、Filmoraのキーフレーム機能をどのような場面で活用できるか、いくつかのシーンを紹介します。
イントロやアウトロでの動きのあるタイトル
動きのあるタイトルを作ると、動画の冒頭で視聴者の興味を引きやすくなります。
商品の説明動画
商品を様々な角度や動きで見せることができ、視覚的にわかりやすい説明を実現します。
Filmoraを始めてみよう!
Filmoraは公式サイトから無料でダウンロードが可能です。

まずは無料版で試してみて、操作に慣れてきたら有料版へのアップグレードを検討しましょう。
有料版では、さらに多くのエフェクトやテンプレートが使えるため、動画のバリエーションが広がりますよ!
こちらの記事もおすすめ
さいごに
Filmoraのキーフレーム機能は、動画に動きや変化をつけて、視覚的な印象を高めるツールです。
今回ご紹介した手順とポイントを活用して、あなたの動画がより魅力的に演出できます!
加工は難しい印象がありますが、テレビの演出で「見やすい」「分かりやすい」と感じる映像があれば、参考になりますよ!
Filmoraでのやり方を探している方の役に立てたら嬉しいです。

