
本ページプロモーションが含まれています
Canvaは、初心者でも簡単にプロ並みのデザインが作成できる人気のデザインツールです。
その中でも特に便利な機能の一つが「ガイド線」です。
Canvaのガイド線は使ったことがありますか?
ガイド線を活用することで、余白を意識したデザインが作れたり、Instagramの投稿デザインに統一感を持たせることができたりと、整ったレイアウトを簡単に作成することができます。
今回は、Canvaのガイド線を使った、誰でも簡単に整ったデザインを作成する方法をご紹介します。
目次
Canvaの基本機能
基本的な操作を確認したい方は、まずはコチラの記事から読んでみてください。
ガイド線とは
Canvaのデザインを作成しているときに、ふとした時に紫色の線が四角い枠が出てくることがあります。
それがガイド線になります。

テキストや素材が端になって、デザイン的に見にくい時などに現れることが多いですが、随時表示させたり、表示させたい部分に表示させておくことができます。
ガイド線の表示方法
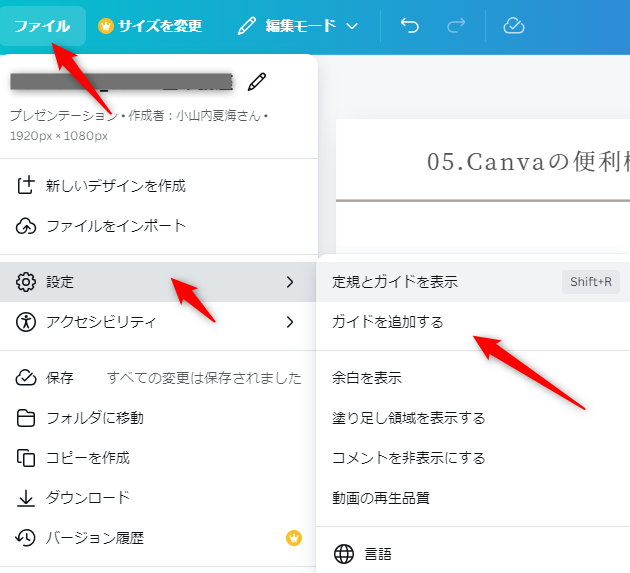
ガイド線の表示は、「ファイル」から。
- 画面左上の「ファイル」をクリック
- 「設定」から「定規とガイドを表示」「ガイドを追加する」「余白を表示」のどれかを選択。

簡単ですよね。
それぞれの違いを説明します。
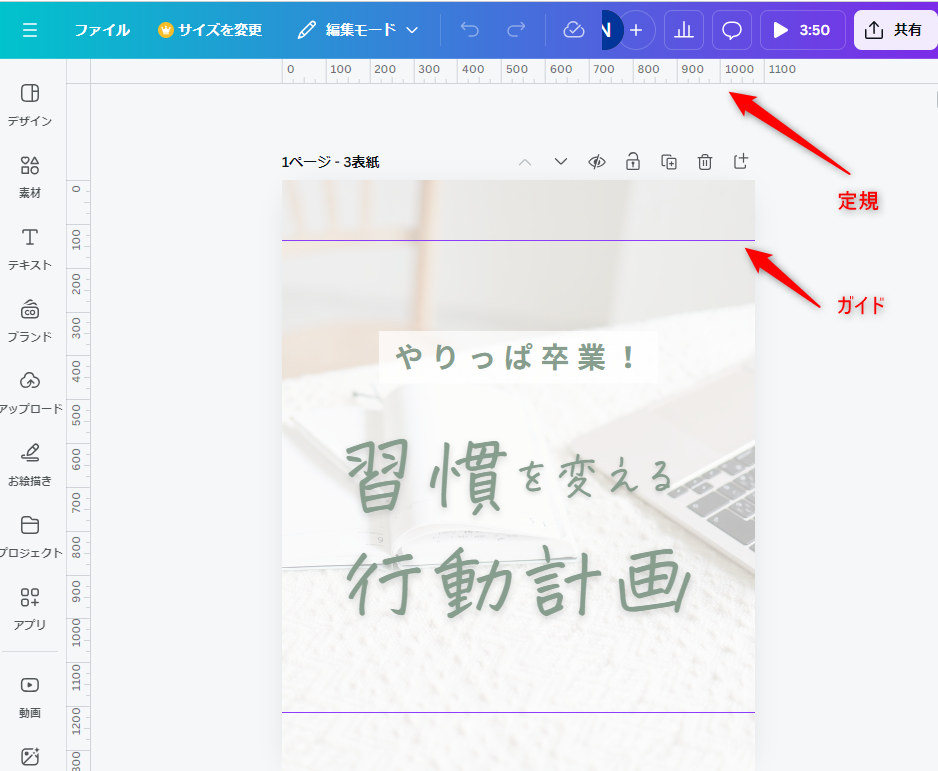
「定規とガイドを表示」
定規は、キャンバスの縦と横に表示される定規になります。
デザインで位置を確認したいときに便利です。
ガイドは追加されていないと表示されないので、次の「ガイドを追加」を見てみましょう。

ここでは、表示/非表示の設定ができる、という事になります。
「ガイドを追加する」
ガイド線を追加したい場所に設置できます。
いつもこの位置にタイトルを持ってくるなど、毎回確認するのは面倒です。
ガイド線を設定すれば、デザインに表示されるのでわずらわしさを解消できます。
ガイドを追加する方法
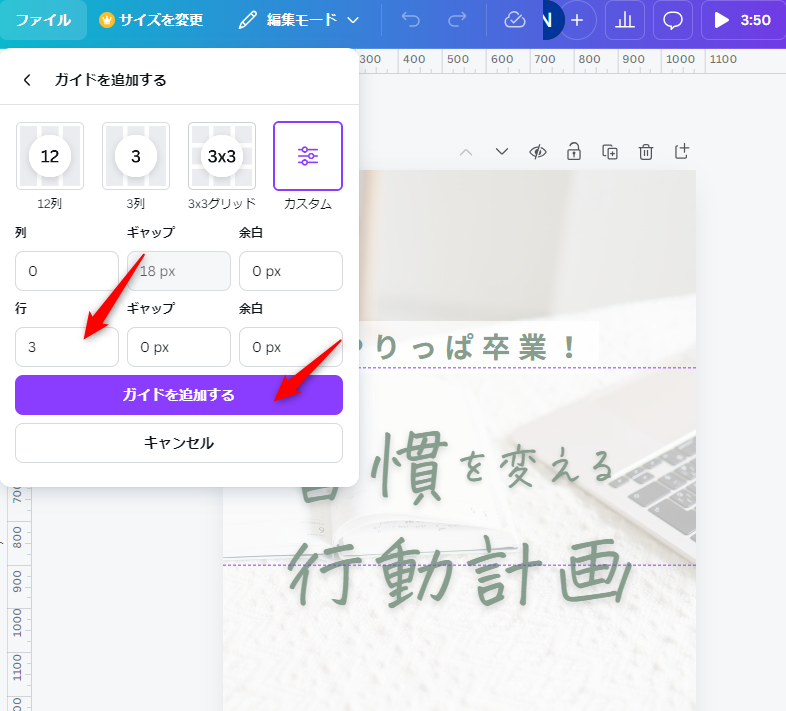
「設定」から「ガイドを追加する」をクリックすると、下記のような分割のガイドが表示されます。

分割ではない場合は、「カスタム」をクリックします。
私は、Instagramのフィード投稿で縦長のデザインの時に、正方形(フィードに並んでいるとき)の表示が分かりやすいように、ガイド線を設置しています。
この場合は、横に2行線を配置したいので、「3列」を選択します。

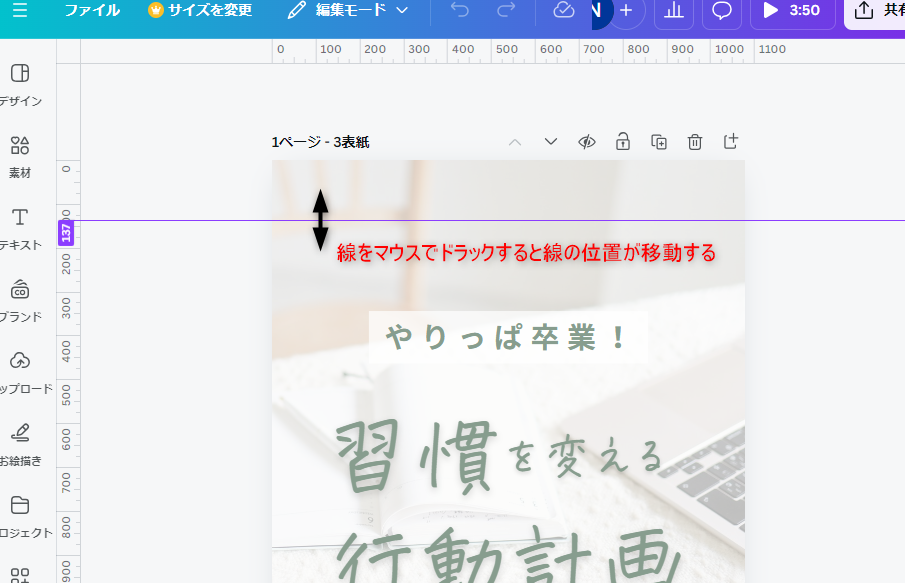
そうすると、3分割の行ができあがるので、紫色の線をマウスでドラッグし、位置を調整すれば、ガイドが追加できました。

ガイドを追加したら、先ほどの「定規とガイドを表示」で、このガイドも表示されるようになります。
ガイド線が移動しないように、ロックすることもできますので、その際は、「設定」から「ガイドのロック」を選択しましょう。
「余白を表示」
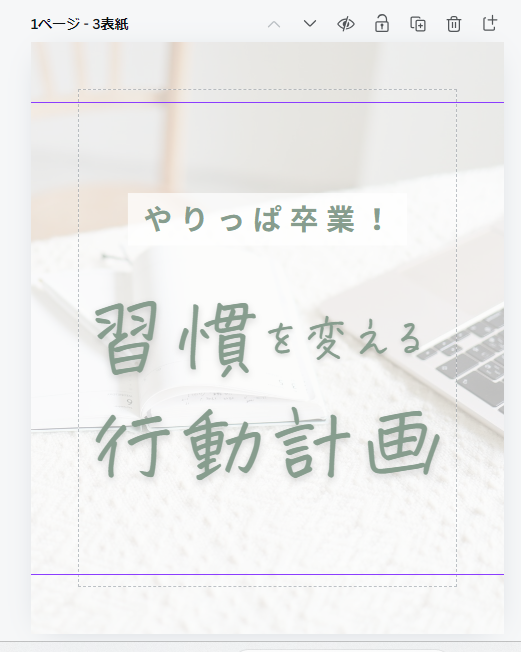
余白があることで、読みやすくなるとお伝えしましたが、余白を表示させておくこともできます。
「設定」から「余白を表示」を選択すると、余白部分がグレーの点線で表示されます。

これなら、デザインの位置が分かりやすくていいですね!
こちらの記事もおすすめ
さいごに
Canvaのガイド線が活用できると、スッキリとしたデザインになります。
あれこれと情報を詰め込みたくなる気持ちをグッとこらえて(笑)
伝えたい人に伝わりやすいInstagramの投稿やバナーを目指して、画像を作成しましょう!

