
本ページプロモーションが含まれています
Canva使ってみたいけれど、使い方がよく分からない。
というお声を頂くことが多いので、Canvaの基本の使い方を今回はご紹介していきます。
初歩的なことからお伝えするので、デザインが初めて。という方でも、この記事を読めば、Canvaでデザインが作れるようになります。
目次
Canvaでできること
まずは、Canvaで何ができるのかを改めて。
- 写真編集(トリミングやサイズ変更・文字入れ・モザイク加工・背景のぼかし・背景透過など)
- 画像作成(フィード投稿・ストーリ-ズ・スライド・A4サイズなど)
- 動画作成
- 作成した画像のプリントアウト
- ホワイトボード
- Wordやドキュメントのような資料作成
- Webサイト
などができます。
Canvaを使う事で、InstagramやXなどの投稿に使う画像を作成できます。
テンプレートも豊富にあるので、センスのいいおしゃれなデザインをすぐに作ることができるのが魅力。
商用利用(ビジネスにかかわる利用)について
仕事で使う場合に注意したい、商用利用については、利用規約にも記載があります。
商用利用NGな例)Canva内の素材を無加工で使用
素材にある写真やイラストなどを加工せずに、使用するのは商用利用NGとされています。
素材サイトの画像を使用するイメージで、素材単体で使うのがNGとなります。
商法利用OKな例)Canvaで複数の素材で作った画像を使用
無加工の画像がNGなので、何らかのテキストやイラストを追加すれば商用利用に問題ありません。
Canvaの登録方法
Canvaは無料のアカウントを作成すれば、すぐに使うことができます。
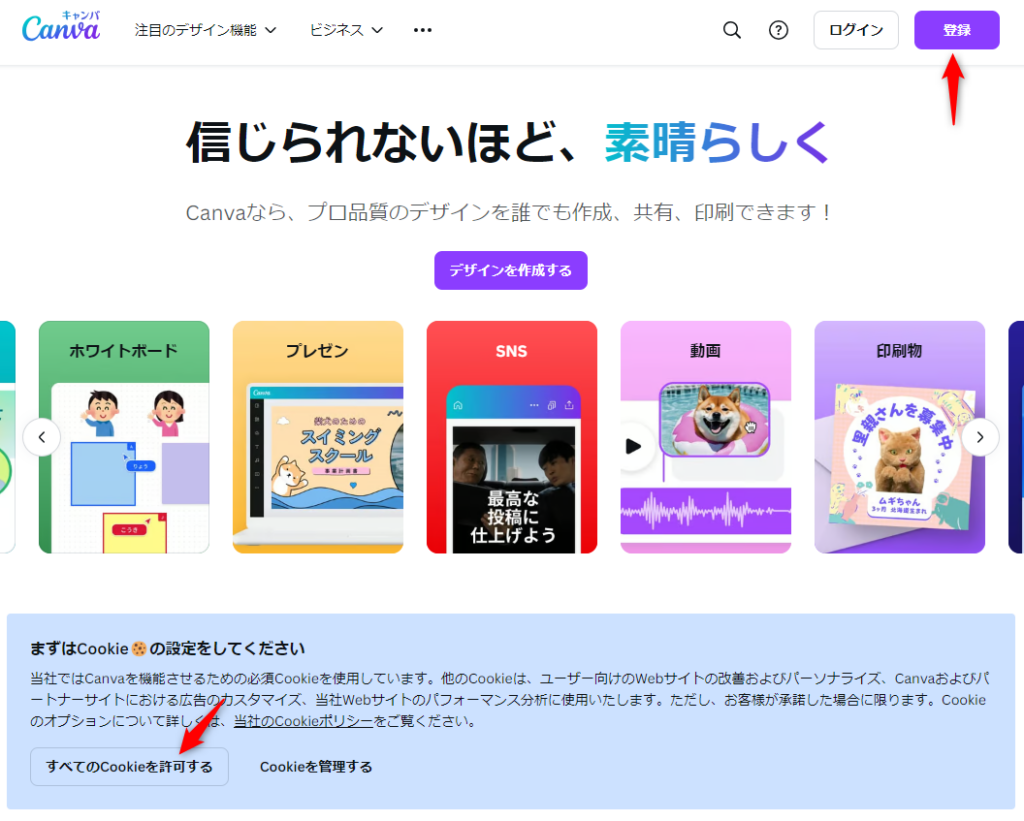
1.トップページにアクセスします。
Cookieのポップアップが出るので、「すべてのCookieを許可する」をクリックし、画面右上の「登録」をクリックしましょう。

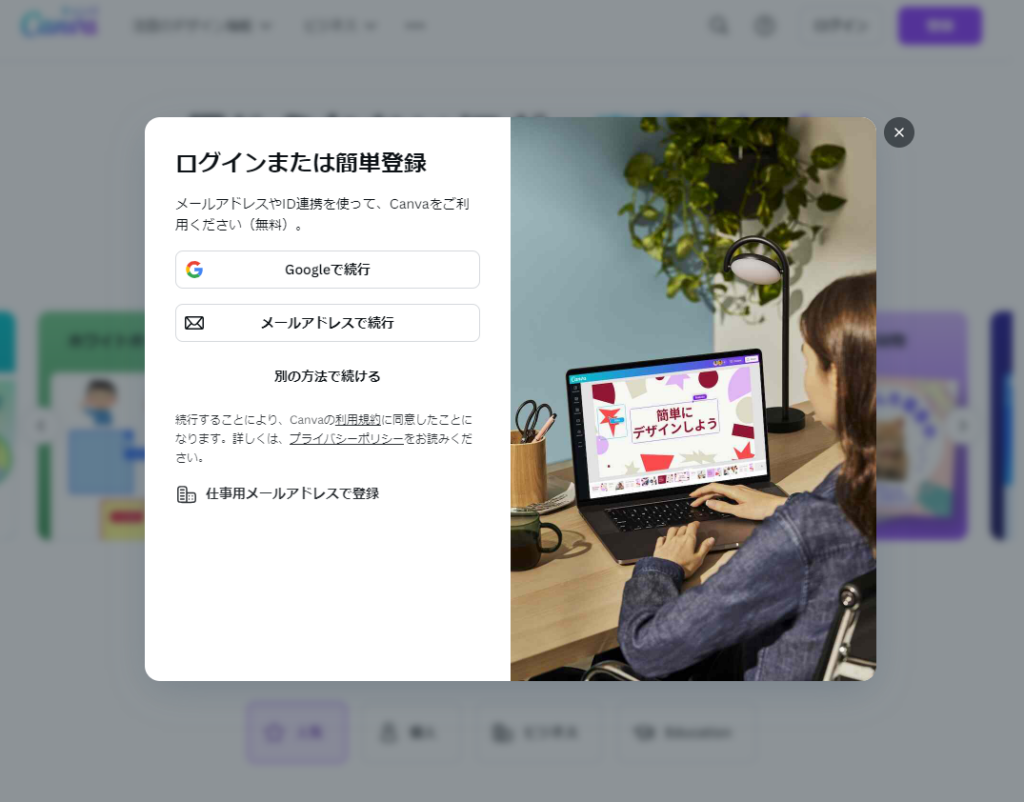
2.新規登録画面が現れます。
登録はGoogleアカウント・メールアドレスで登録ができます。
「別の方法で続ける」をクリックするとApple・LINE・Facebook・Microsoft・Clever・電話番号での登録をすることもできます。

3.画面に従い操作を進めて登録が完了
画面通りに進めていくと、アカウントの登録が完了します。
Canvaの基本の使い方(デザイン)
それでは、実際にデザインを作成してみましょう!
サイズ選択
ログインした状態で、Instagramのフィード投稿やスライド資料など、デザインするサイズを選択します。
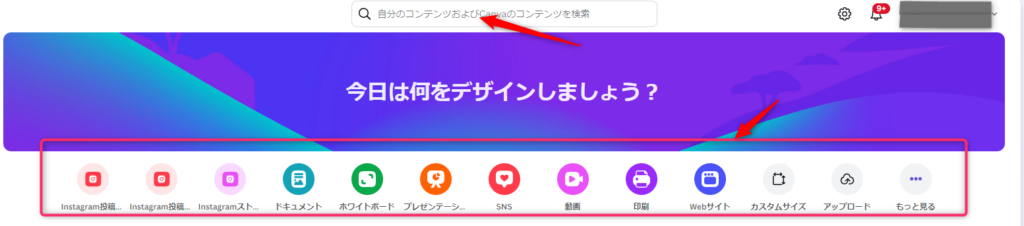
サイズの選択方法1)検索バーから選択
画面上部の検索バーに入力して始める、もしくは、「今日は何をデザインしましょう?」の下にあるカテゴリから選択します。

サイズの選択方法2)作業スペースから選択
サイドバーから「+デザインを作成」からでも作成を開始できます。

お好みのデザインサイズを選んでいきましょう。
今回はInstagram(縦)のサイズを選択しました。
キャンバスの操作
それでは、実際にキャンバスの操作をやっていきます!
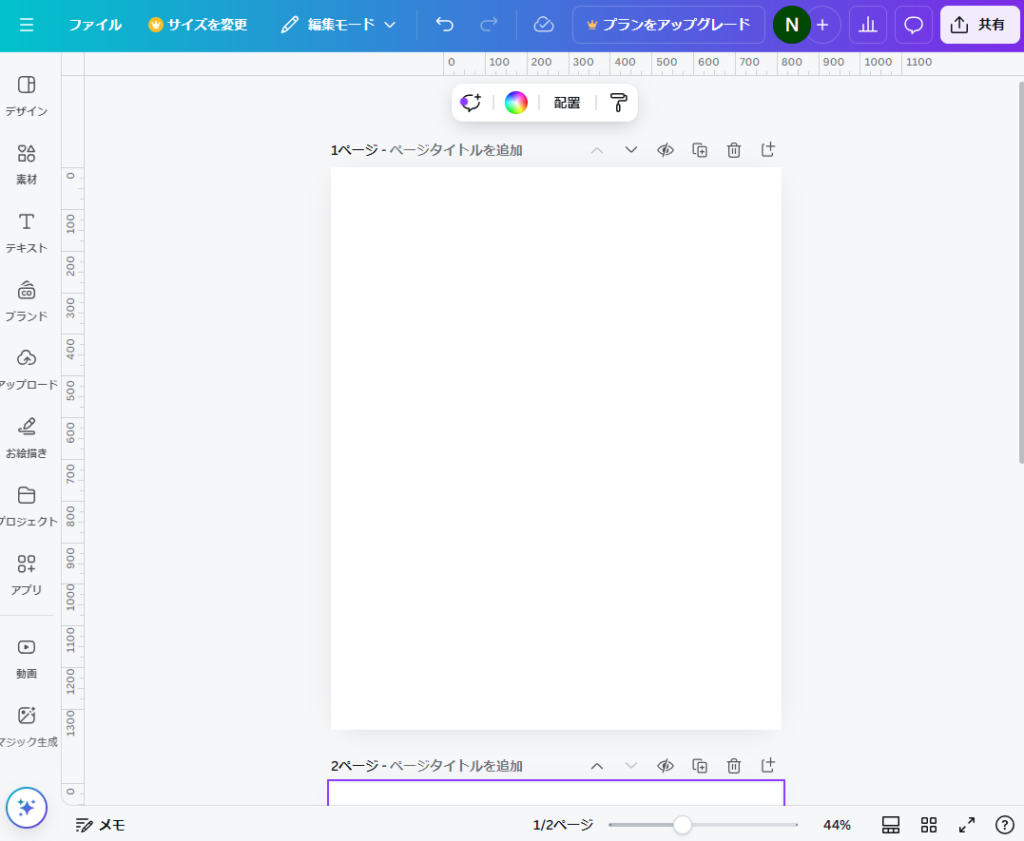
操作画面
まず操作画面がこんな感じになります。
左側に作業スペースがあり、素材やテキストを追加する時に使用します。

キャンバスの操作
まずはキャンバスの操作から。
1.キャンバスが1枚の時には、上部はこんな表示になります。
1枚目と同じデザインを複製したいときには「複製」を選択し、全く違うデザインを作る場合は「空のページを追加」を選択します。

2.キャンバスが2枚以上になると、表示が増えます。
ページの入れ替え・ページの表示/非表示・デザインのロック・削除をすることができます。

テキストを入れる
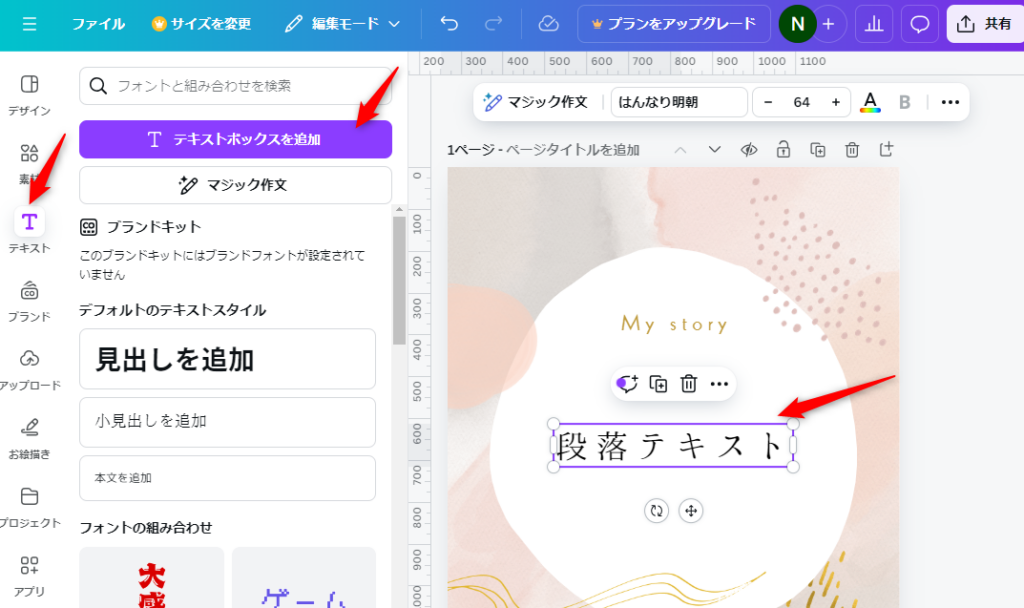
1.作業スペースから「テキスト」を選択します。
2.「テキストボックスを追加」をクリックすると、キャンバス上に追加されます。

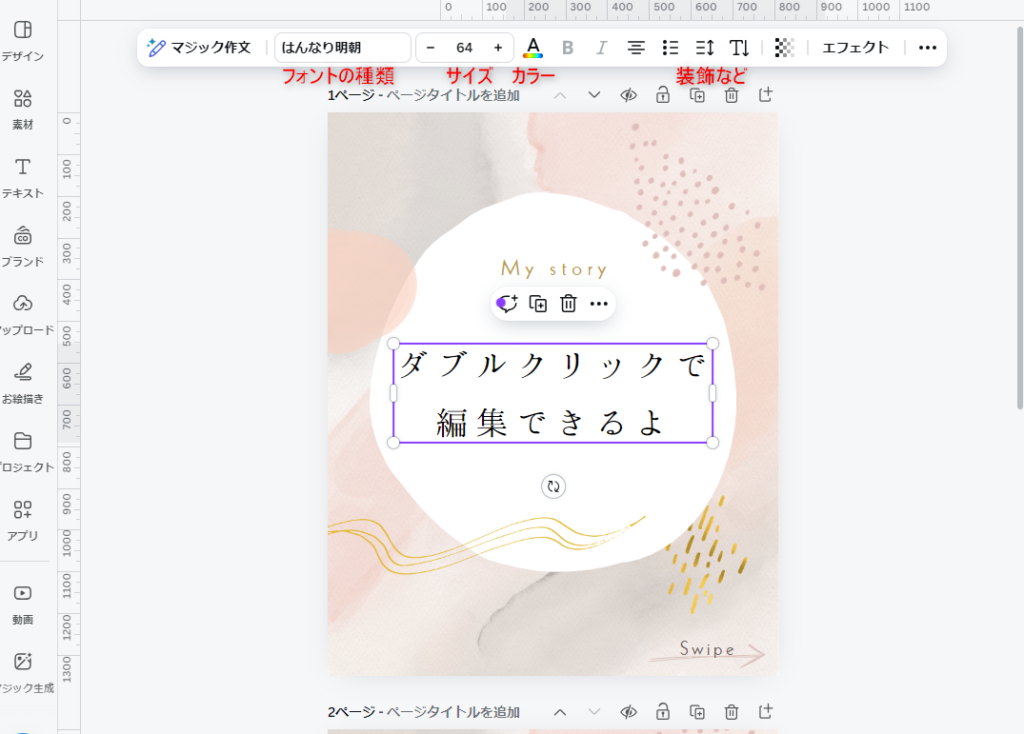
3.「段落テキスト」をダブルクリックすると、テキストを編集することができます。
テキストボックスが紫色枠で囲まれている状態だと、選択している状態になります。
この状態で、フォントの種類を変更したり、サイズやカラー太文字などに変更することができます。

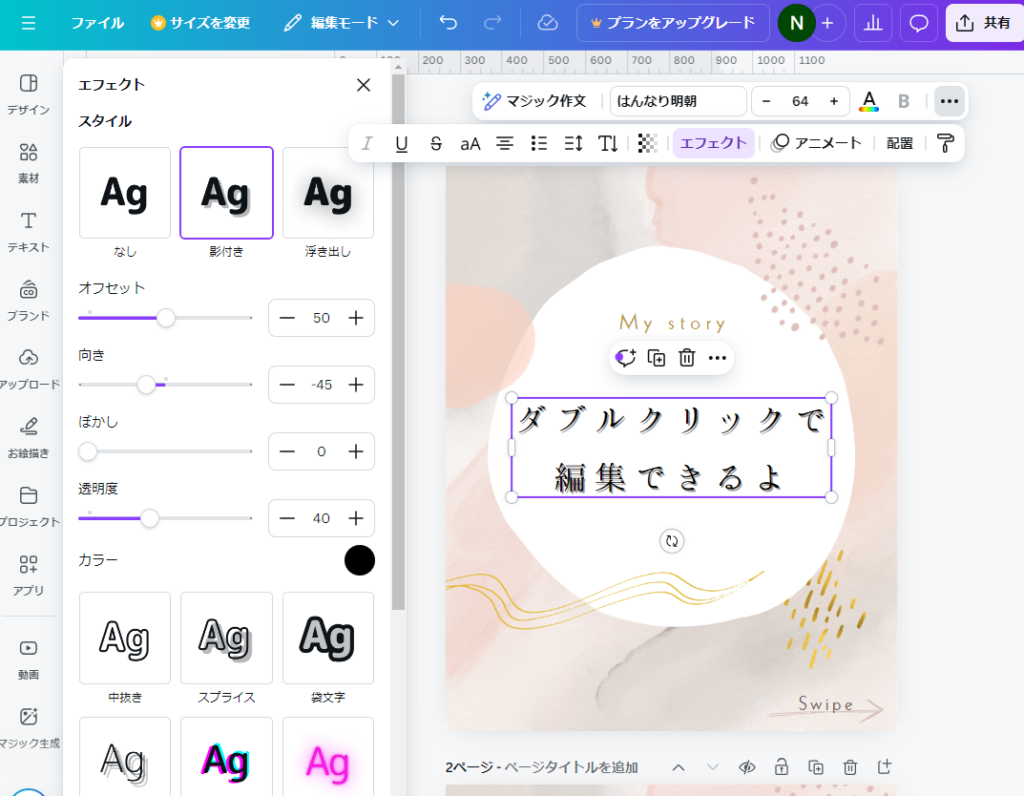
エフェクト(文字の加工)
テキストボックスを選択してた状態で「エフェクト」をクリックすると、文字の加工ができます。
影を付けたり、袋文字にしたり加工を加えられます。

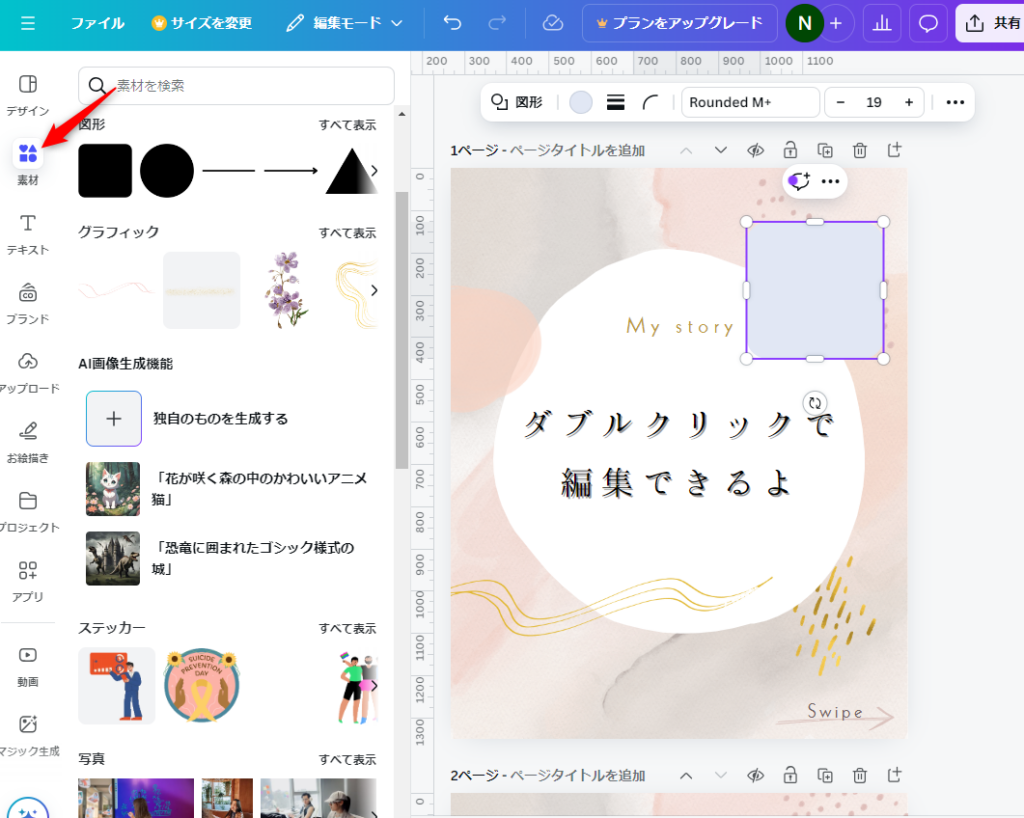
素材を使う
素材は、図形・グラフィック・写真・動画・グラフ・表・フレーム・モップアップが選択できます。
※素材に👑がついたものは Canvas Proで使える素材です。
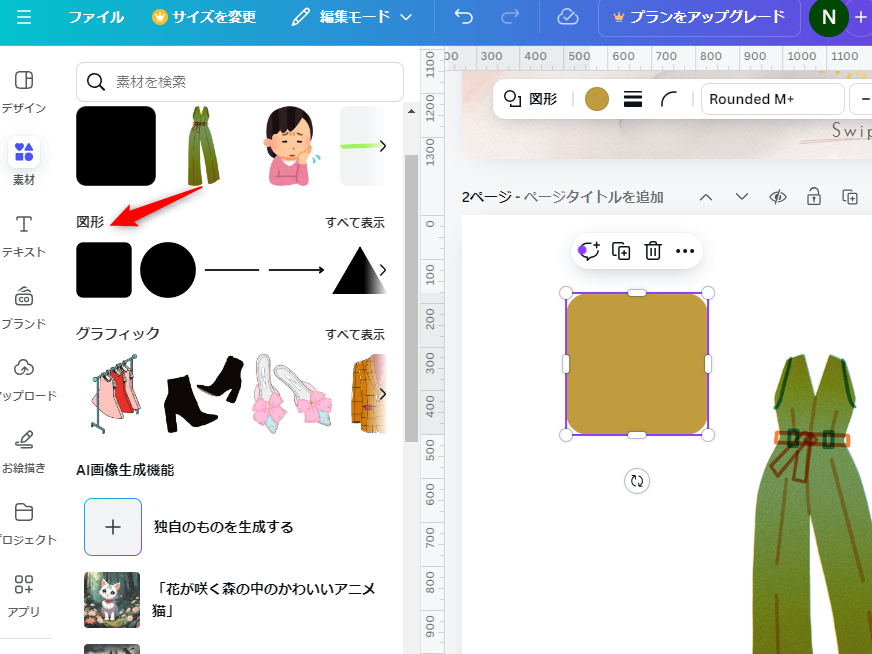
1.作業スペースから「素材」をクリック
2.お好みのものをクリックするとキャンバスに追加されます。

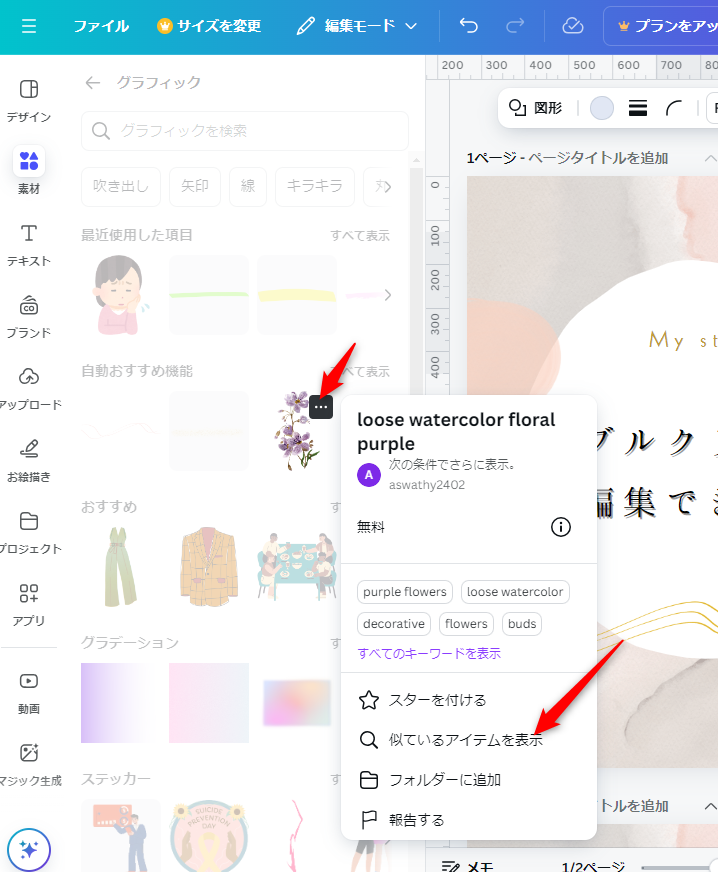
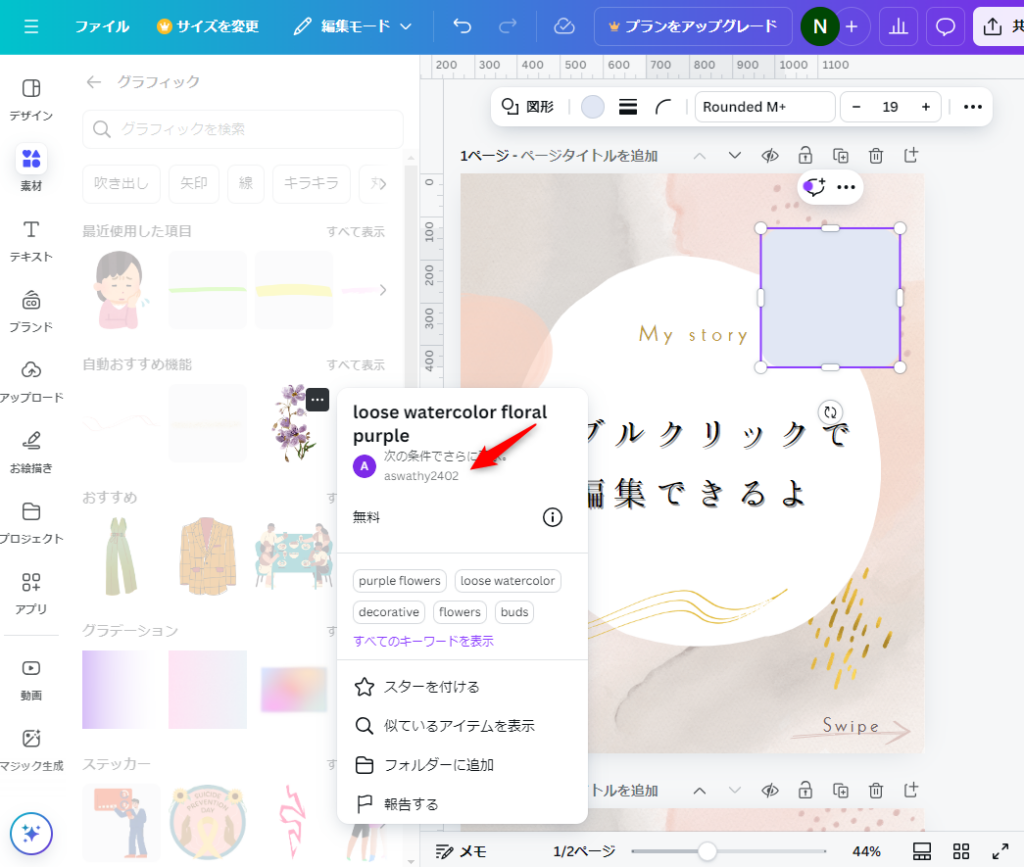
好みの素材を見つける方法1)似ているアイテムを表示
素材は種類が豊富で、作成しているデザイナーもたくさんいます。
「いいな!」と思うデザインから似ているアイテムを探しましょう。
いいと思ったデザインの右上「…」をクリック。「似ているアイテムを表示」をクリックで、表示されます。

好みの素材を見つける方法2)デザイナーのアイテムを見てみる
好みのデザインのデザイナーさんを見てみると、似たようなニュアンスの素材を見つけやすいです。
いいと思ったデザインの右上「…」をクリック。デザイナーの名前をクリックするとみることができます。

素材の編集
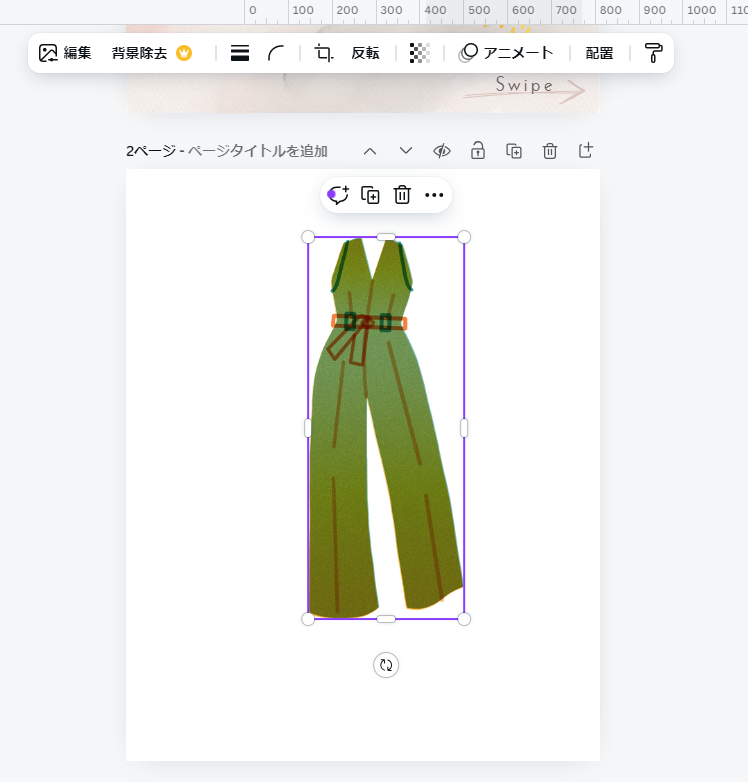
素材の位置を移動
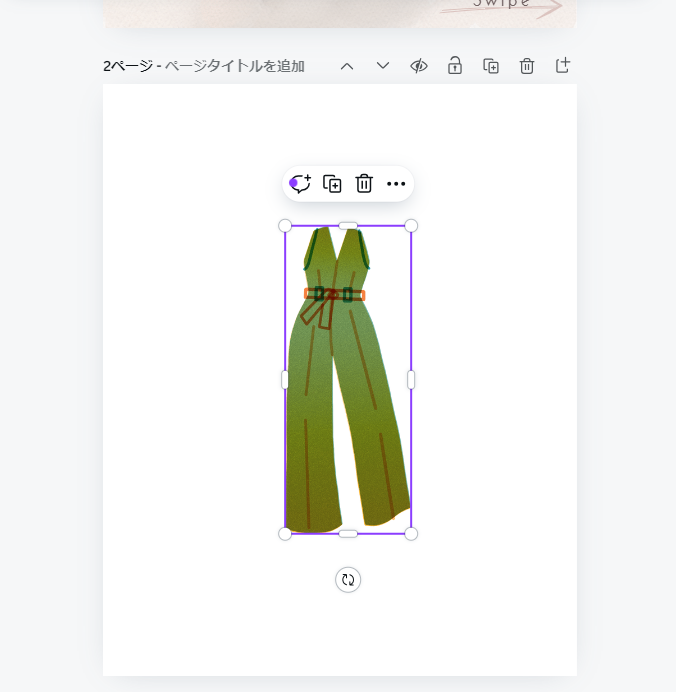
追加した素材をクリックすると、紫色枠が出て、素材を選択している状態になります。
その状態で、ドラッグすると素材を移動できます。

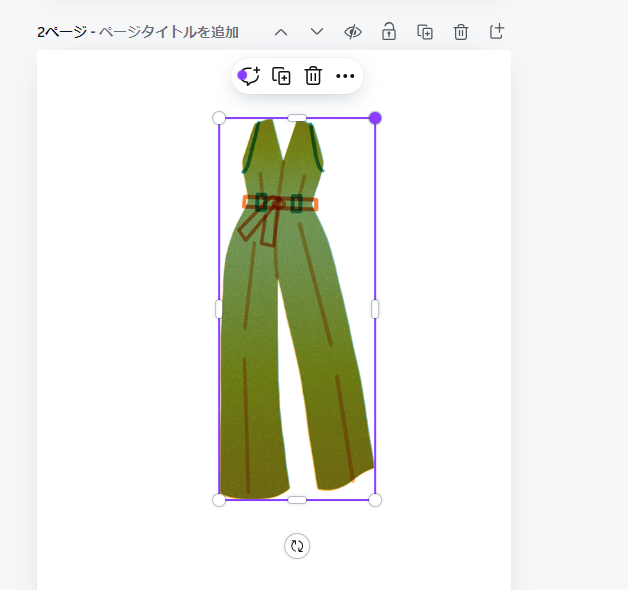
素材の大きさを変更
四隅のどこかにカーソルを合わせてドラッグして移動をすると、素材を大きく(or小さく)できます。

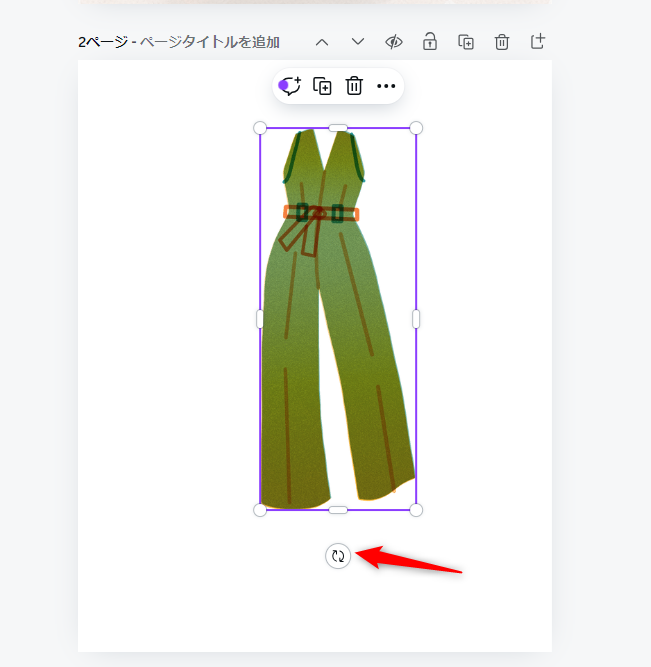
素材の回転
下の丸い矢印をドラッグすると、素材を回転させることができます。

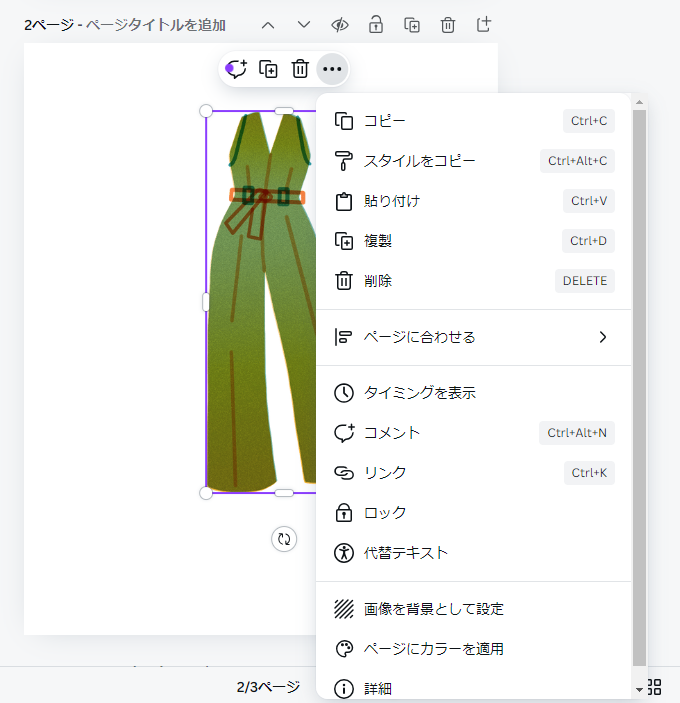
素材のその他編集1
素材のすぐ上には「コメント」・「複製」・「削除」・「…」で素材の編集やリンク・素材をロックすることができます。

素材のその他編集2
上部のバーでは、素材の枠線を付けたり、角の丸みをつけたり、透明度を調整することができます。

図形の編集
四角や丸などの図形の場合、大きさを変えようとしたときに変形してしまう場合があります。
形をそのままに、大きさを変更したい場合は、「Shiftキー」を押したまま四隅のどこかにカーソルを合わせて、ドラッグして移動をすると、大きさを変更できます。

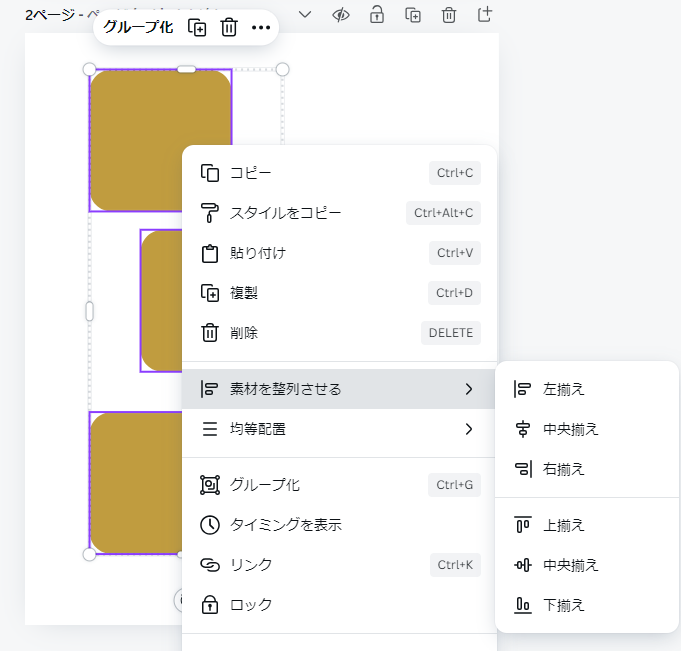
素材の整列・均等配列
複数の素材をきれいに並べたいときには、整列の機能が便利です。
並べたい素材をすべて選択し(Shiftキーを押したまま選択すると素材を複数選択できます)、右クリック「素材を整列させる」から、好みのものを選択します。

均等配列を選択すると、選択した範囲内で均等にきれいに並べてくれます。

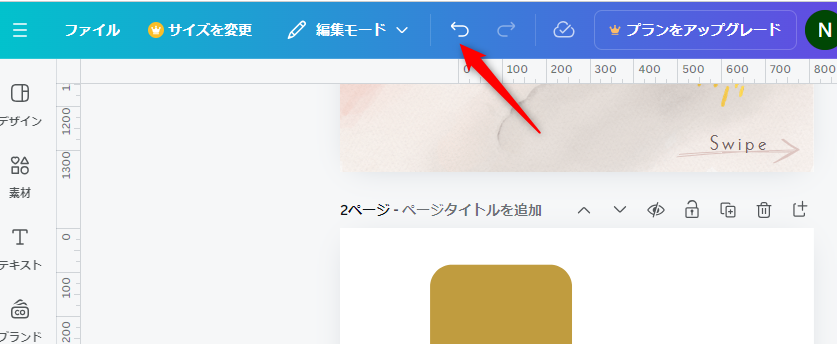
元に戻す
デザインを元に戻す場合は、「Ctrl+Z」もしくは「⌘+Z」か、戻す矢印で直近の操作を取り消しできます。

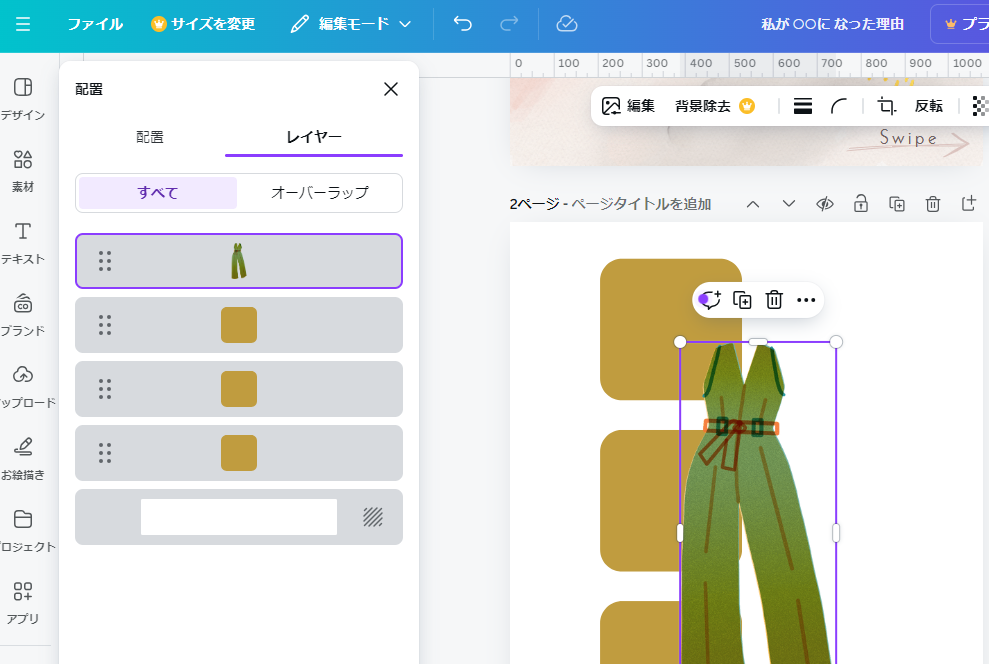
レイヤー
デザインにフォントや素材を追加すると、上下に重なることがあります。
素材の順番(レイヤー)を入れ替えることで、見やすくすることができます。
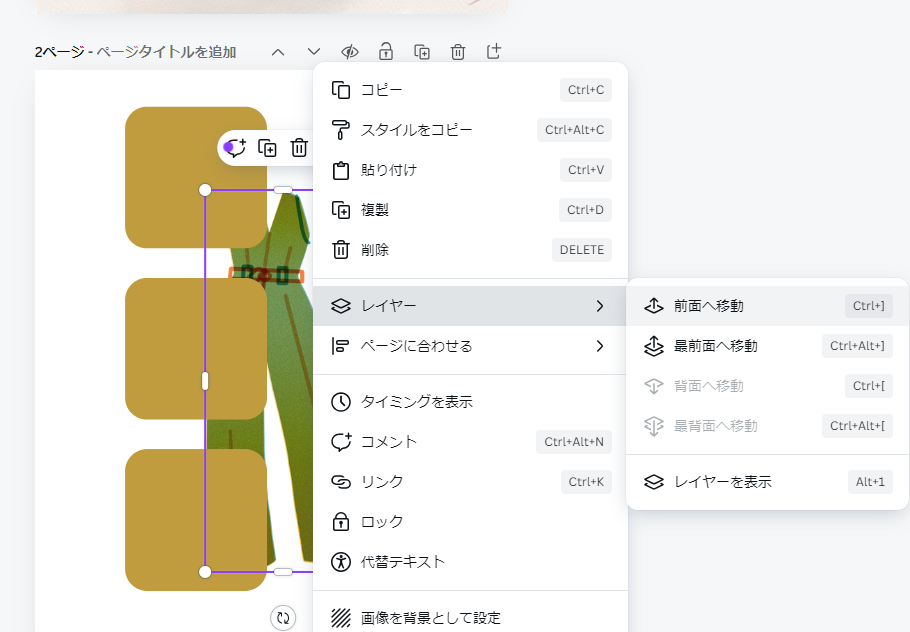
重なっているデザインを選択し、右クリックから「レイヤー」「前面(背面)へ移動」を選択してレイヤーを入れ替えます。

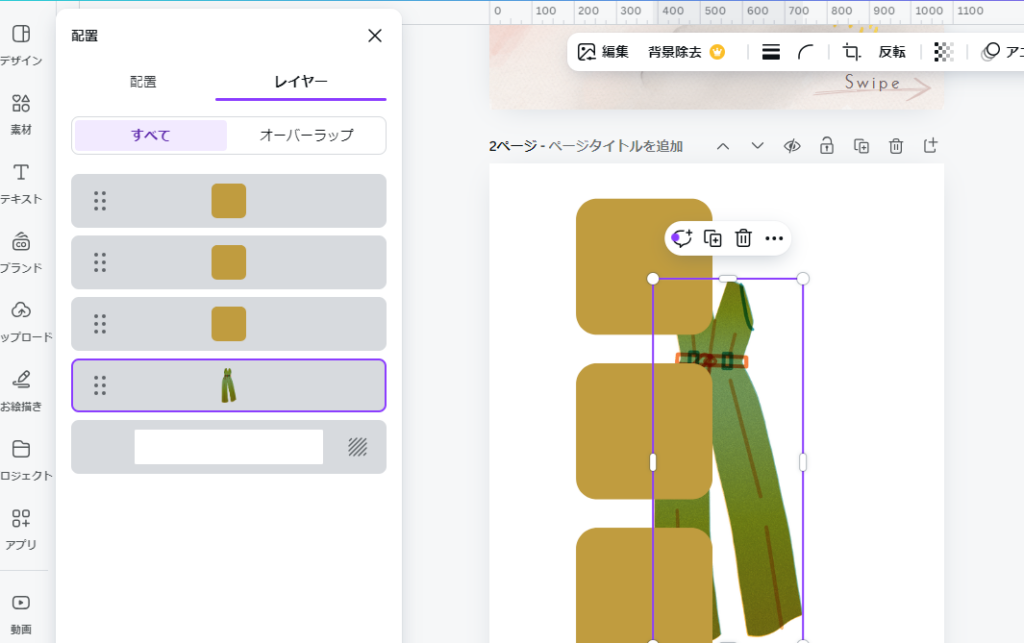
複数素材がある場合は、「レイヤーを表示」が一度にすべて表示できるので便利です。

入れ替えたい素材をドラッグして、上に移動すると画面の前面へ、下へ移動すると画面の背面へ移動します。

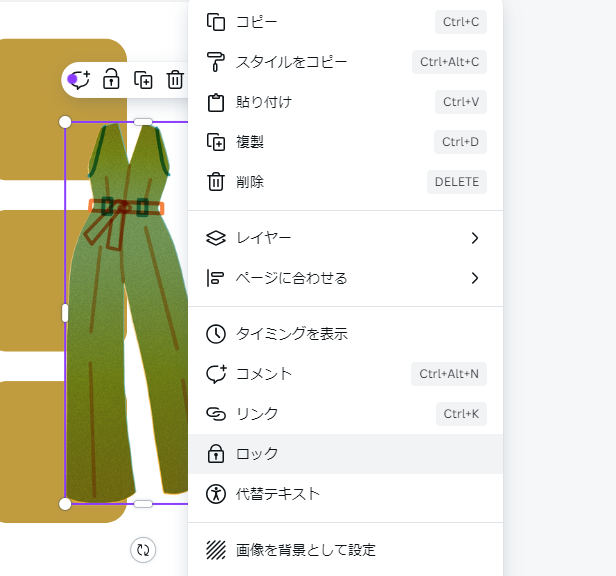
ロックをする
素材が重なっている部分で、一部の素材を動かしたいのに動かしたくない部分も一緒に動いてしまう、なんてことがあります。
そんな時にはロック(固定)が便利です。
ロックしたい素材を選択し右クリック、「ロック」で完了です!

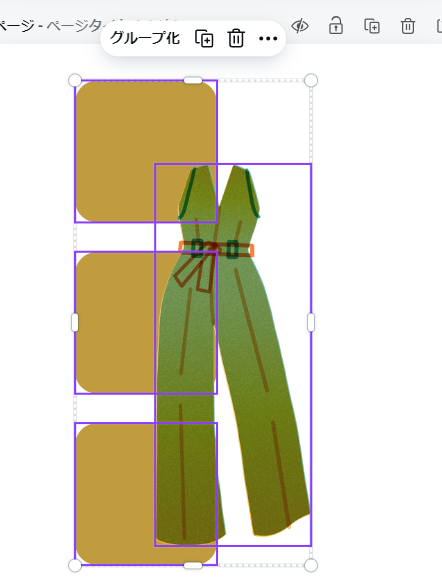
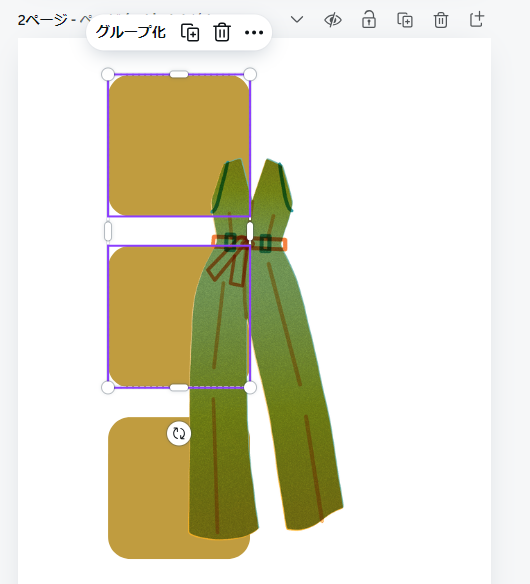
複数選択・グループ化
キャンバスにある素材やフォントの配置を一緒に移動したい時には、複数選択をします。
複数選択の方法1)全選択
左クリックをしたまま選択したい素材全体を囲むと複数選択することができます。

複数選択の方法2)一部選択
選択したい素材の1つを選択した後に、「Shiftキー」を押しながら他の素材を選択します。
3つ以上の時も同様です。

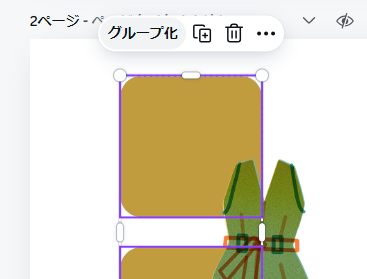
グループ化
複数の素材の配置をそのままに保持したい、という時には、「グループ化」がおすすめ。
複数素材を固定するイメージです。
複数素材を選択した状態で上部に表示される「グループ化」をクリックすると、選択した素材をまとめることができます。

ダウンロード
デザインができたら、ダウンロードをしましょう!
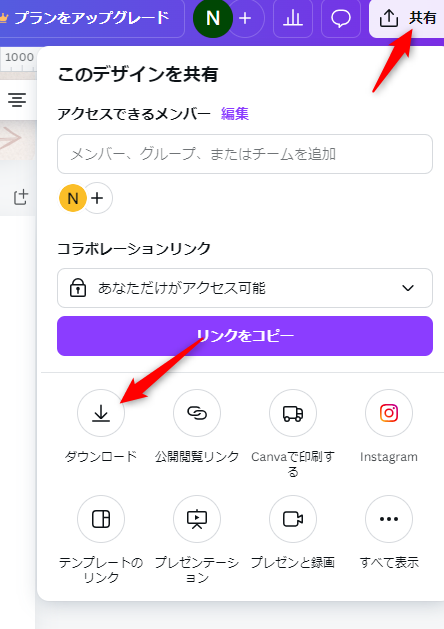
<ダウンロード方法>
- 右上の「共有」をクリック
- ダウンロードをクリック
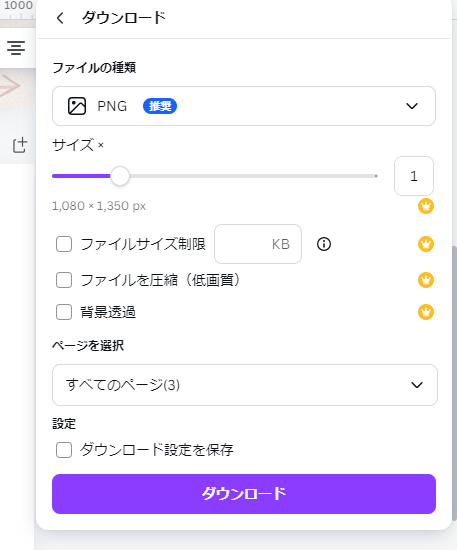
- ファイルの種類を選択
- サイズ・オプション(Pro)
- ページを選択
- 設定
- ダウンロードをクリック


参考)ファイルの種類
何で保存すればいいか分からない、という時には下記を参考にしてみてください。
・JPG 写真に最適
・PNG ロゴ、イラスト、Webグラフィックに最適
・PDF 文書を紙に印刷したときと同じレイアウトで保存可能
・SVG Web素材向き(Proのみ)
・MP4 動画やアニメーション付きの画像に最適
・GIF 色数の少ないデザイン向き
こちらの記事もおすすめ
さいごに
私がCanvaを知ったのはたぶん、7年前。
当時は「おしゃれなデザインができる!」と友達から教えてもらったものの、全く操作が分からず断念。
数年経って、あれ?あの時の!と思いだしてアカウント情報を掘り出して、触りだして今や手放せない存在になりました。
初めてCanvaを開いたときに抱いた、「どうすればいいのか」ができるだけ分かりやすいように説明しましたが、分からないところがあったらぜひ問い合わせやインスタのDMで気軽に聞いてください。

