本ページはプロモーションが含まれています
Instagramのグリッド表示が最近変更になり、今までの投稿の見え方が変わりましたね!
特にビジネスで活用している方にとって、グリット表示は商品棚と同じなので、見栄えの善し悪しは重要ですよ。
本記事では、Instagramの最新のグリッド表示仕様と、最適な投稿サイズの設定方法について詳しく解説します。
Instagramグリッド表示の変更点とは?
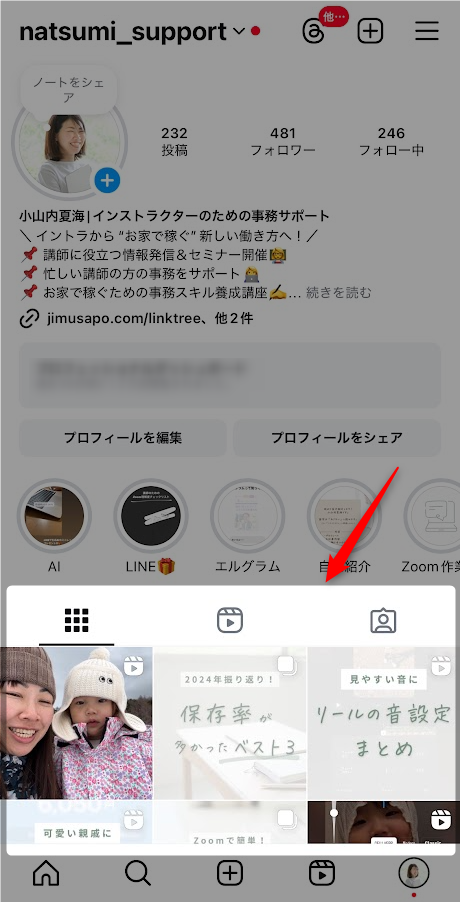
今までグリット表示は、正方形で表示をされていました。

ですが、2025年1月18日前後から、グリット表示も縦長に変わりました。

これによって、今までの投稿では見えていた表示部分が見切れてしまっている、という事も発生しています。
今のグリット表示でも最適なサイズにしていきたいですよね!
グリット表示のサイズは?
今のグリット表示にピッタリなサイズは、1000×1350pxになります!
ちなみに、
- 今までの正方形投稿(1:1):1080×1080px
元祖フィード投稿サイズ。 - 今までの縦長投稿(4:5):1080×1350px
公式からも推奨されているフィード投稿サイズ。 - 今までのリール投稿(9:16):1080×1920px
リールそのものの動画サイズ。 - 今のグリット表示:1000×1350px(NEW!)
2025年の縦長グリット表示サイズ!
グリット表示が1000×1350pxなだけで、中身は今までの縦長投稿のサイズ(4:5)でもOKです。
だけどそれってちょっと面倒な気もしますよね。
最適なフィード投稿サイズは?
もっと簡単にしたい!と思う方は、
フィード投稿は、全てページを今までの縦長投稿(4:5):1080×1350pxを作って、表紙の横幅にだけ気を付ければOK!
表紙はグリット表示だと、左右40pxずつスリムになっているので、Canvaでガイド線をつけておけば目安になります。

この横幅にはみ出ないように注意しましょう。
ガイド線のつけ方についてはコチラの記事を参照ください。
最適なリール投稿の表紙サイズは?
リール投稿の表紙は逆に縦の長さが短くなっています。
あまり目いっぱいに作っている方も見かけないので、ここは簡単に済ませてしまいますが、
テキストを入れる場合は、読みやすい真ん中あたりに入れおけば、グリットでもリールでも表紙としても問題ないと思います。
こちらの記事もおすすめ
さいごに
インスタのグリット表示と一緒に、プロフィールの名前表示の部分も変更になりました。
名前(アカウント名)ももし長いようでれば、文字数を少なくするのもおすすめです。
アプデに合わせての変更は面倒ですが、プラットフォームに合わせて柔軟に対応していきましょう!